CleanMagazine Blogger Template is a modern news and magazine style blogger theme, carefully designed to help you create extraordinary magazine sites very easily, featuring a large number of different styles and options. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup CleanMagazine Blogger Template - OmTemplates
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
On Blogger Dashbord Click Layout
Click Edit Widget (Layout)
Paste this code:
<div class="social">
<ul class="icon">
<li><a class="facebook" href="#" target="_blank" rel="noopener noreferrer" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a class="pinterest" href="#" target="_blank" rel="noopener noreferrer" title="Pinterest"><i class="fa fa-pinterest"></i></a></li>
<li><a class="instagram" href="#" target="_blank" rel="noopener noreferrer" title="instagram"><i class="fa fa-instagram"></i></a></li>
<li><a class="twitter" href="#" target="_blank" rel="noopener noreferrer" title="twitter"><i class="fa fa-twitter"></i></a></li>
<li><a class="linkedin" href="#" target="_blank" rel="noopener noreferrer" title="linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
Change # with your desired url.
Main Menu/Dropdown Menu/Multi Dropdown
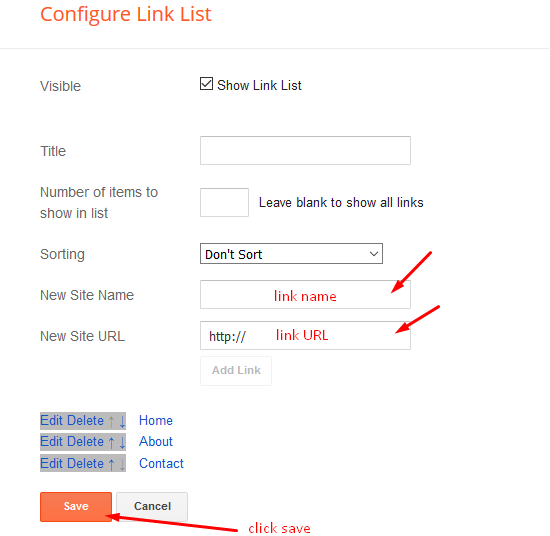
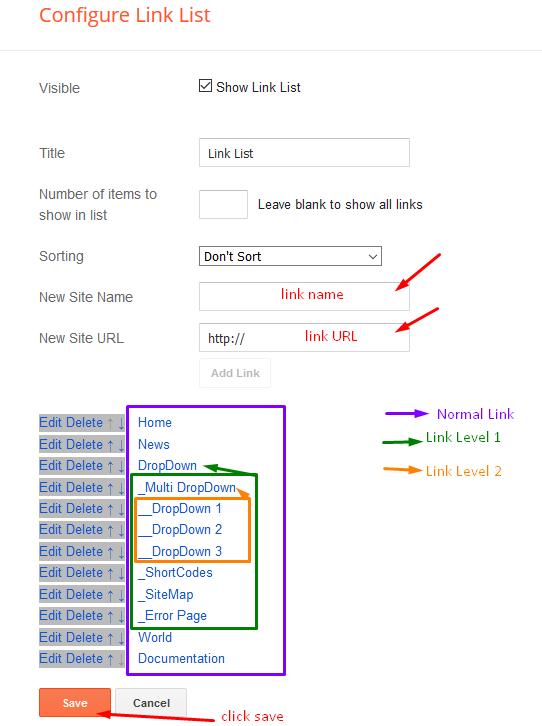
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Hot Posts
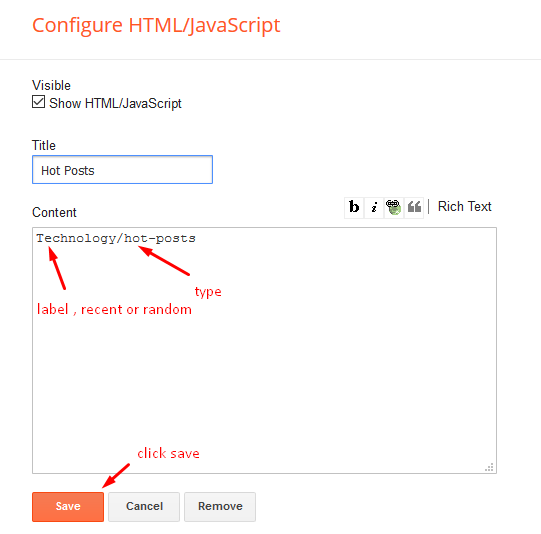
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Featured Post 01
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.- <span class="Featured-Post1" data-label="Food" data-no="5"></span>
Image Example:
Featured Post 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.
- <span class="Featured-Post2" data-label="Travel" data-no="3"></span>
Replace Travel With Your Own Label.
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
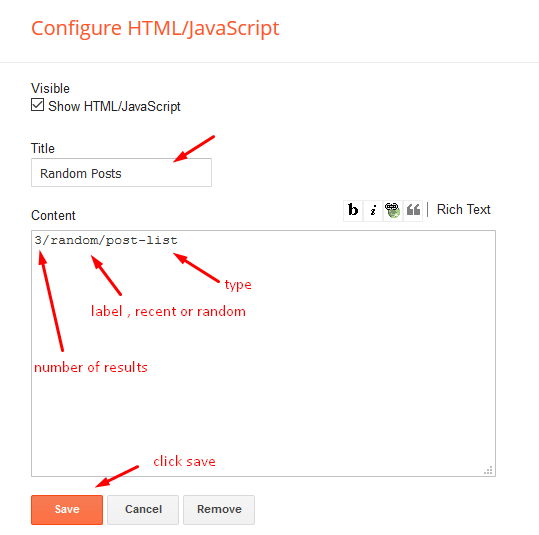
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
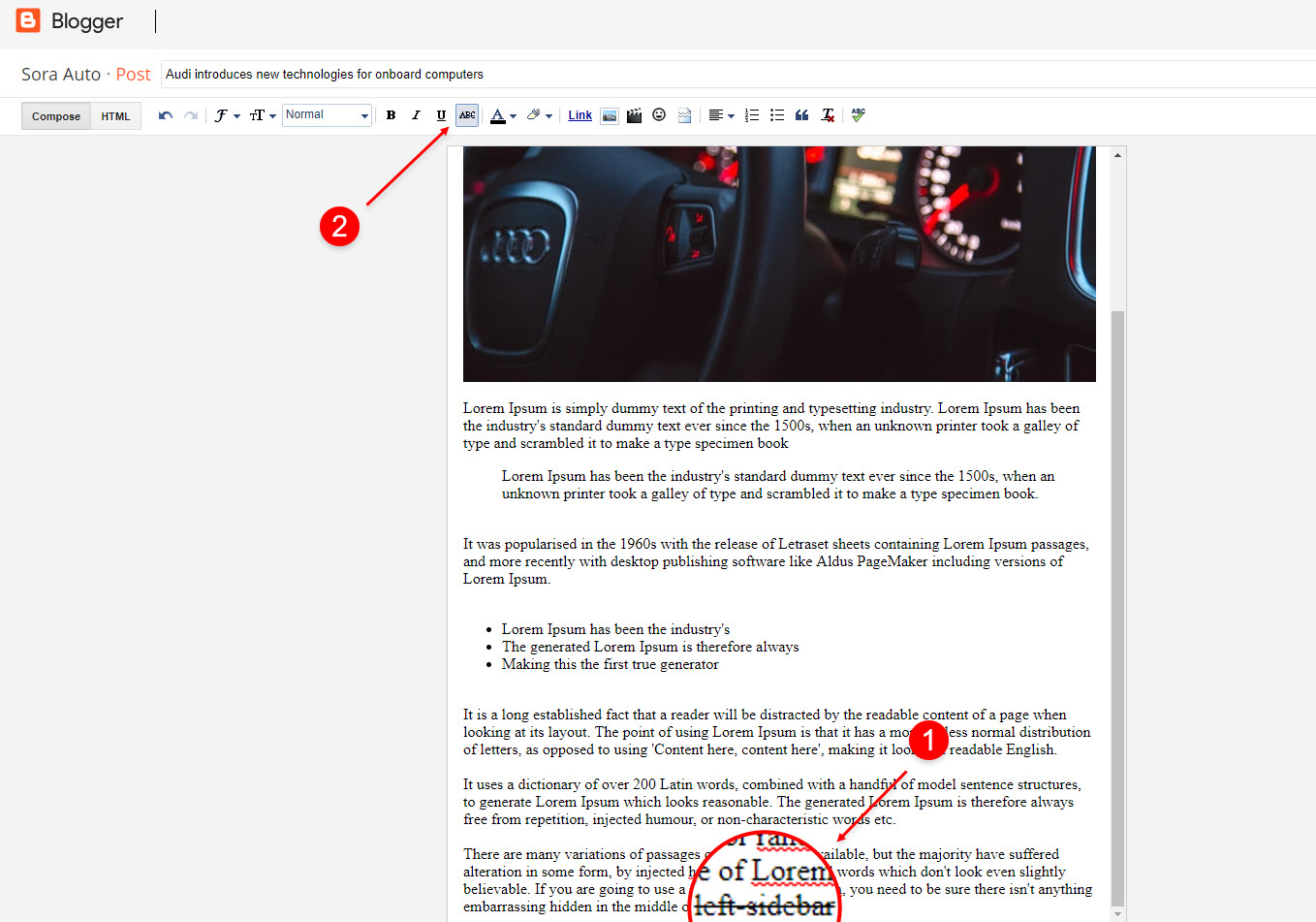
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Newsticker Widget
Newsticker works automatically with latest posts. But you have to make sure about few things.1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
Sidebar Social-Counter
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar-Right Section.<div class="bs-social">
<div class="bs-facebook bs-sinn">
<a href='#' target='_blank' tibse="Facebook">
<span class="bs-sicon"><i class="fa fa-facebook"></i></span>
<span class="bs-scount">3.1K</span>
</a>
</div>
</div>
<!--Twitter-->
<div class="bs-social">
<div class="bs-twitter bs-sinn">
<a href='#' target='_blank' tibse="Twitter">
<span class="bs-sicon"><i class="fa fa-twitter"></i></span>
<span class="bs-scount">1.4K</span>
</a>
</div>
</div>
<!--Youtube-->
<div class="bs-social">
<div class="bs-youtube bs-sinn">
<a href='#' target='_blank' tibse="YouTube">
<span class="bs-sicon"><i class="fa fa-youtube"></i></span>
<span class="bs-scount">2.8K</span>
</a>
</div>
</div>
</div>
Change # with your desired url.
Author Widget
On Blogger Dashbord Click Template
Click Edit HTML
(Menu) Scroll down and Find this Code :
Click Edit HTML
(Menu) Scroll down and Find this Code :
<p>Soratemplates is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design</p>
Replace the highlighted code with your description.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/omtemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.












0 Comments