Antsasia blogger template is best suitable for fashion, makeup, daily, OOTD etc blogs, Pre-installed with tons of features to enhance your blog presence. Antsasia is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Antsasia Blogger Template - Way2Themes
Top Navigation
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<!-- top_nav slick-navigation--> <ul> <li><a href='#'>About</a></li> <li><a href='#'>Contact</a></li> <li><a href='#'>Support</a></li> </ul>
Change # with your desired url.
Social Top
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<ul class='dslc-social'>
<li><a href='#' target='_blank'><span class='fa fa-twitter'/></a></li>
<li><a href='#' target='_blank'><span class='fa fa-facebook'/></a></li>
<li><a href='#' target='_blank'><span class='fa fa-instagram'/></a></li>
<li><a href='#' target='_blank'><span class='fa fa-vimeo-square'/></a></li>
<li><a href='#' target='_blank'><span class='fa fa-tumblr'/></a></li>
</ul>
Change # with your desired url.
Main Menu/Dropdown Menu/Multi Dropdown
On Blogger Dashbord Click Theme
Click Edit HTML
(Menu) Scroll down and Find this Code :
<!-- slick-nav -->
<ul class='clearfix blog_menus'>
<li><a class='current' href='/'>Home</a></li>
<li><a href='#'>News</a></li>
<li><a href='#'>Lifestyle</a>
<ul class='sub-menu'>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a>
<ul class='sub-menu'>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
<li><a href='#'>Category 6</a></li>
</ul>
</li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
<li><a href='#'>Category 6</a></li>
</ul>
</li>
<li><a href='#'>Fashion</a></li>
<li><a href='#'>Nature</a></li>
<li><a href='#'>Health</a></li>
<li><a href='/p/blog-page.html'>Travel</a></li>
<li><a href='#'>More</a>
</li>
</ul>
Change # with your desired url.
Featured Slider
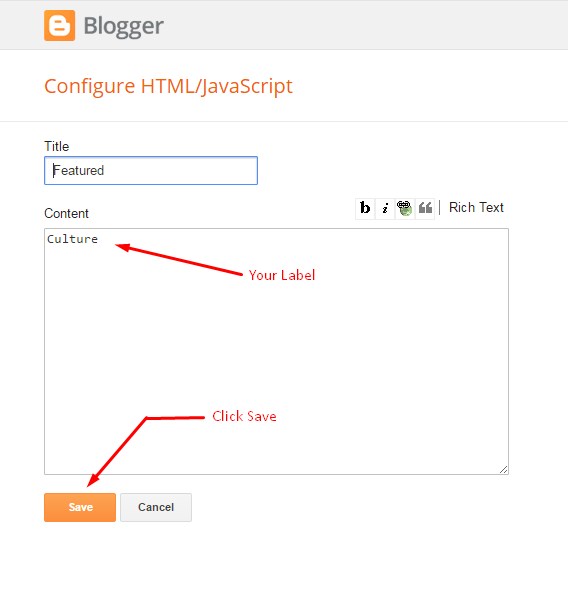
Access your blog Layout > click Edit link on Featured Slider widget.
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:

Social Footer
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<div class='footer-social'>
<div class='ct-wrapper'>
<a href='' target='_blank'>
<i class='fa fa-facebook'> </i>
<span>Facebook</span>
</a>
<a href='' target='_blank'>
<i class='fa fa-twitter'/>
<span>Twitter</span>
</a>
<a href='' target='_blank'>
<i class='fa fa-instagram'/>
<span>Instagram</span>
</a>
<a href='' target='_blank'>
<i class='fa fa-pinterest'/>
<span>Pinterest</span>
</a>
<a href='' target='_blank'>
<i class='fa fa-heart'/>
<span>Bloglovin</span>
</a>
<a href='' target='_blank'>
<i class='fa fa-google-plus'/>
<span>Google Plus</span>
</a>
<a href='' target='_blank'>
<i class='fa fa-tumblr'/>
<span>Tumblr</span>
</a>
</div></div>
Change # with your desired url.
Subscription Widget
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<!-- blog_newsletter_widget -->
<div id='blog_newsletter'>
<h5>Subscribe Our Newsletter</h5>
<p>Enter your email address below to subscribe to our newsletter.</p>
<div class='input-append'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=yourid', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='yourid'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='subbox' name='email' onblur='if (this.value == "") {this.value = "Email address";}' onfocus='if (this.value == "Email address") {this.value = ""}' type='text' value='Email address'/>
<input id='subbutton' title='' type='submit' value='Subscribe'/>
</form>
</div>
</div>
Replace yourid with your feedburner id.
Footer Navigation
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<li><a href="/">Home</a></li>
<li><a href="#">Conact</a></li>
<li><a href="#">About</a></li>
<li><a href="#blog_header" id="smooth_scroll">Top ↑</a></li>
Change # with your desired url.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Template Customization
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.











0 Comments