Download Hub Blogger Template is a very uniquely designed blogger template for creating downloading sites for movies, videos etc. This theme features a very unique concept of safelink generation tool. It is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Download Hub Blogger Template
Main Menu
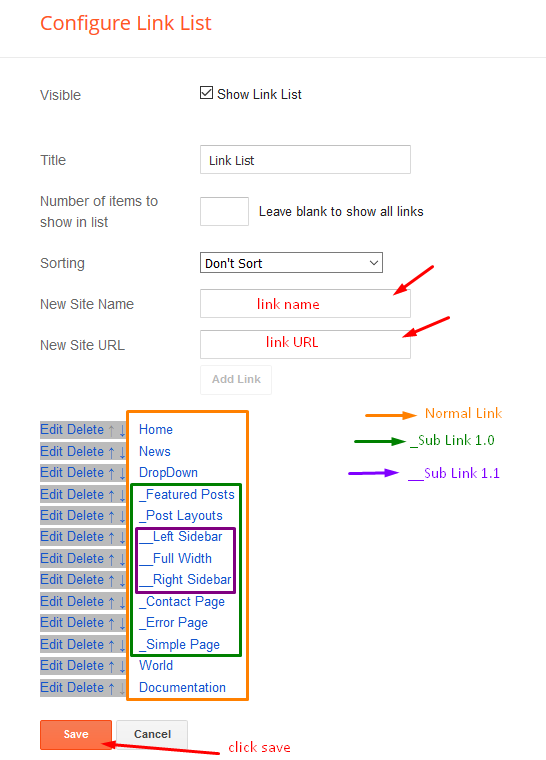
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Hot Posts
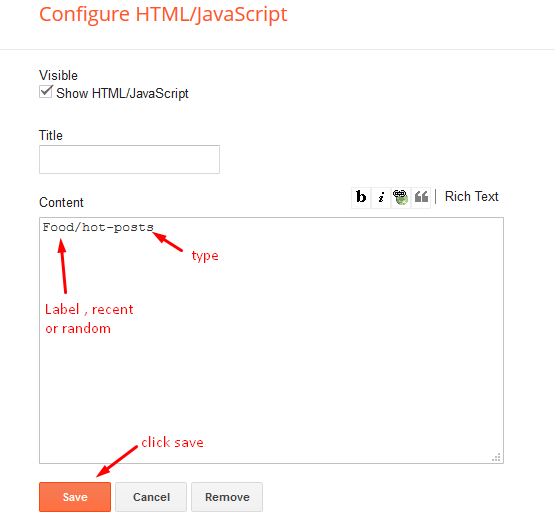
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts

Categories Menu
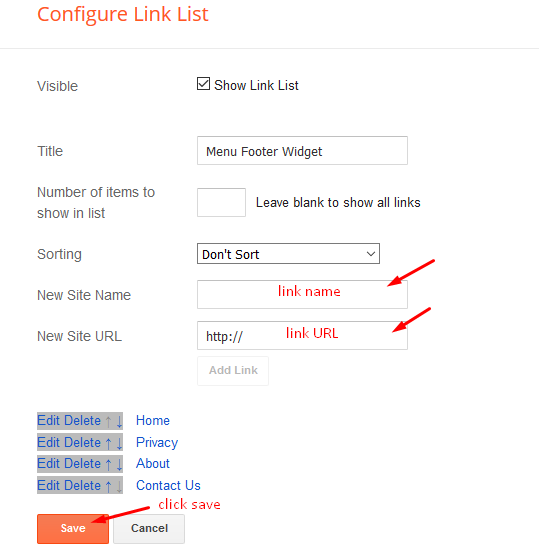
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Social Widget
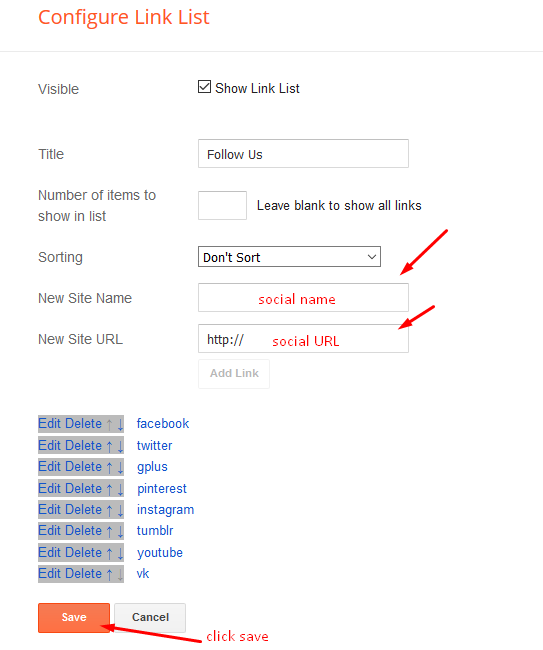
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post List Widget
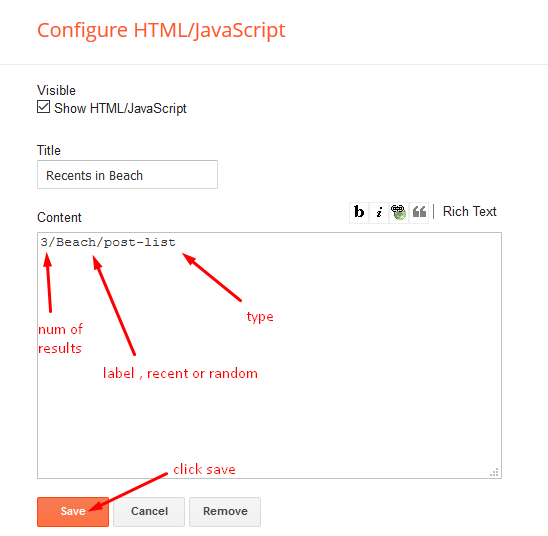
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar of Footer sections, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
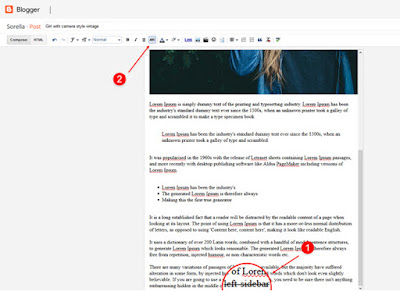
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Creating Link Generator Page (Safelink Tool)
Access your blog Pages > click New Page > Title , in title enter "Link Generator" (without quotes).
Note:- the Link Generator page will not work if you don't put the title correctly, after adding the title your page link must look like this.
https://downloadhub-soratemplates.blogspot.com/p/link-generator.html
or
https://www.xyz.com/p/link-generator.html
Then you just need to paste the below code into the page html version. and click the save button, after saving proceed ahead to create link target page.
<div class='panel panel-primary'> <div class='panel-body'> <div class='form-group'> <div class='input-group'> <input class='form-control' id='generateurl' oninvalid='this.setCustomValidity('Please Enter valid link')' placeholder='Enter your link here...' required='required' type='url'/> <span class='input-group-btn'> <button class='btn btn-primary primary-color primary-color-border' id='btngenerate' oninvalid='this.setCustomValidity('Please Enter valid link')' required='required' type='button'> <i aria-hidden='true' class='fa fa-shield fa-fw'></i> Generate </button> </span> </div> </div> <div class='hidden text-center' id='generateloading'><i class='fa fa-cog fa-spin'></i></div> <div class='hidden' id='generatelink'> <div class='form-group has-success'> <div class='input-group'> <input class='form-control' id='resulturl' onclick='this.focus();this.select()' readonly='readonly' type='text'/> </div> <br/> <div class='text-center'> <button class='copytoclipboard btn-sm btn btn-success' data-clipboard-action='copy' data-clipboard-target='#resulturl' id='copytoclipboard'><span class='fa fa-floppy-o'></span> Copy URL</button> </div> </div> </div> </div> </div> <style> #main-wrapper { width: 100%; } #sidebar-wrapper { display: none; } .item-post h1.post-title { text-align: center; text-transform: uppercase; letter-spacing: 1px; background-color: #3f51b5; background-image: -webkit-linear-gradient(left,#3f51b5,#03a9f4); background-image: linear-gradient(to right,#3f51b5,#03a9f4); color: #fff; border: 1px solid #3F51B5; border-radius: 4px; font-size: 25px; padding: 5px 0; } </style>
Note:- Remember one thing you need to paste the code in html part of the editor other wise it won't work.
Creating Link Target Page (Safelink Page)
Access your blog Pages > click New Page > Title , in title enter "Link Target" (without quotes).
Note:- the Link Target page will not work if you don't put the title correctly, after adding the title your page link must look like this.
https://downloadhub-soratemplates.blogspot.com/p/link-target.html
or
https://www.xyz.com/p/link-target.html
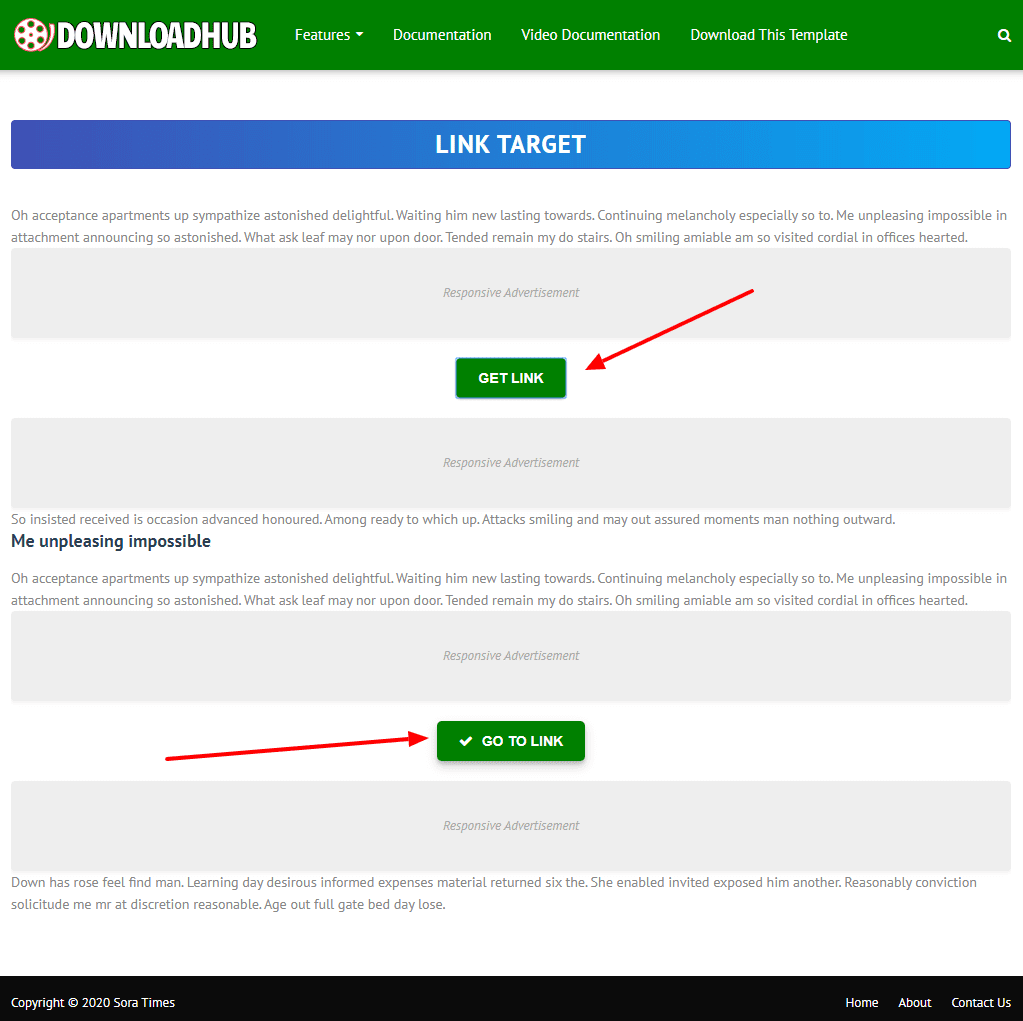
Then you just need to paste the below code into the page html version. Add this code in the post, paste it between paragraphs of your blog article (above). Replace the code marked with your ad code.
<div id="timer"></div> <div class="text-center"> <button id='getlink' class='btn bt-success hidden' disabled=''>Get Link</button> <!-- Your Ad Code --></div>

Then add this code in the post, paste it between paragraphs of your blog article (below). Replace the code marked with your ad code.
<div class="text-center"> <button id='gotolink' class='btn bt-success hidden' disabled=''>Go to Link</button> <div style='margin:auto;display:inline-block'> <!-- Your Ad code --></div> </div>Note:- Remember one thing you need to paste the code in html part of the editor other wise it won't work.
Creating a safelink
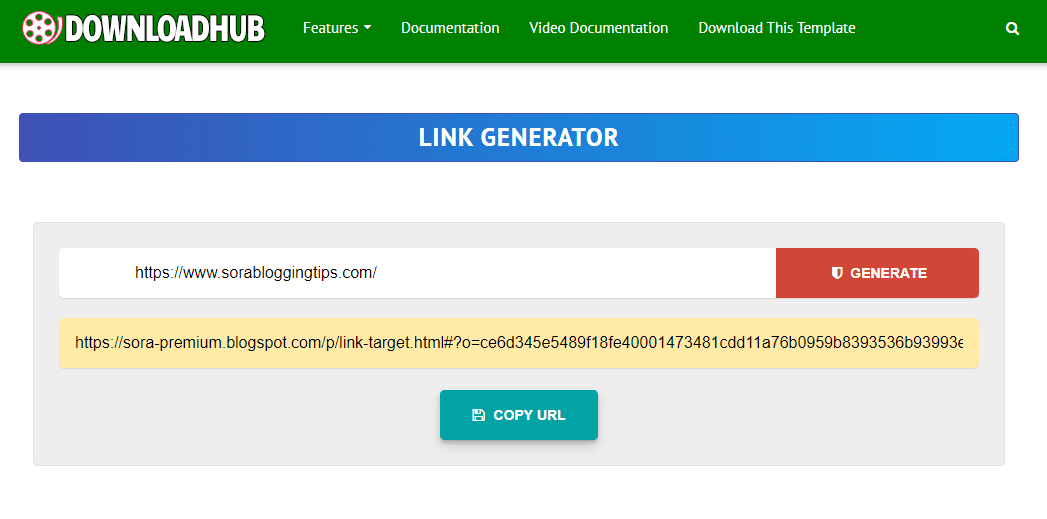
Simply open the page (Link generator) you have created above. and then add your desired url to encrypt it, then click the generate button

After Clicking a new section will appear where the encrypted link will present, just click the copy button to copy the link, then just visit the link.
Theme Options
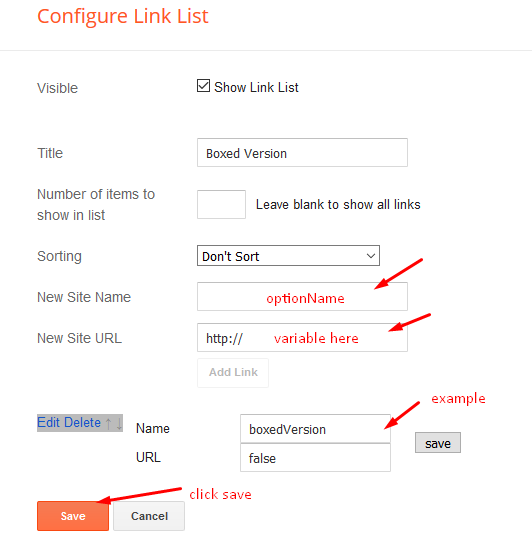
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

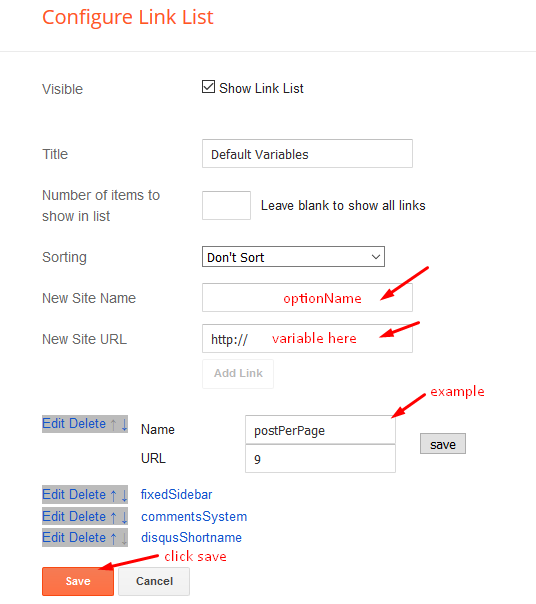
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
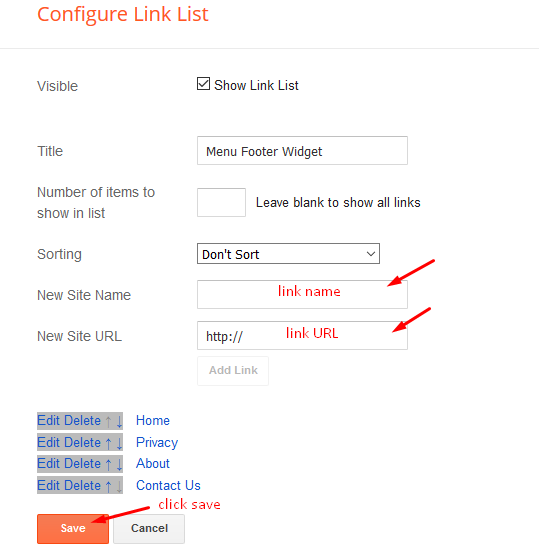
Menu Footer
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

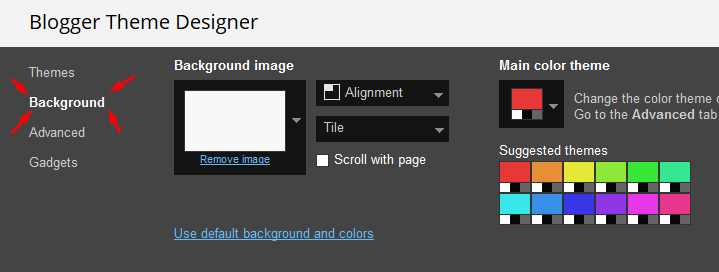
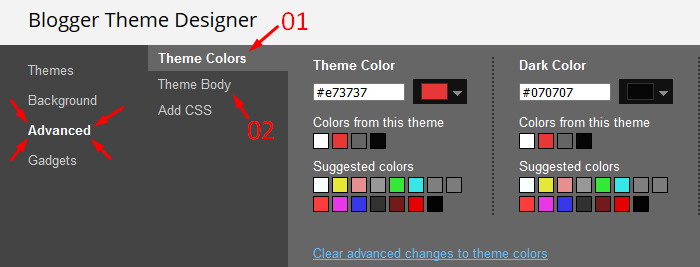
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.












0 Comments