Smag Blogger Template is an amazingly designed blogger template for movies, videos etc. Loaded with feature full design and futuristic framework, it has the capability to enhance your blog design. It is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Smag Blogger Template
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Mobile Logo
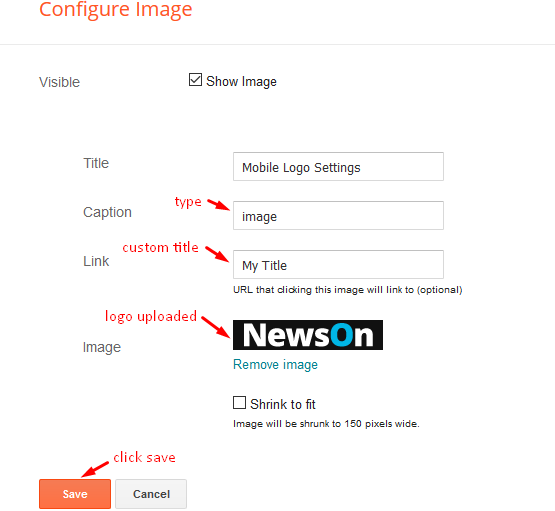
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

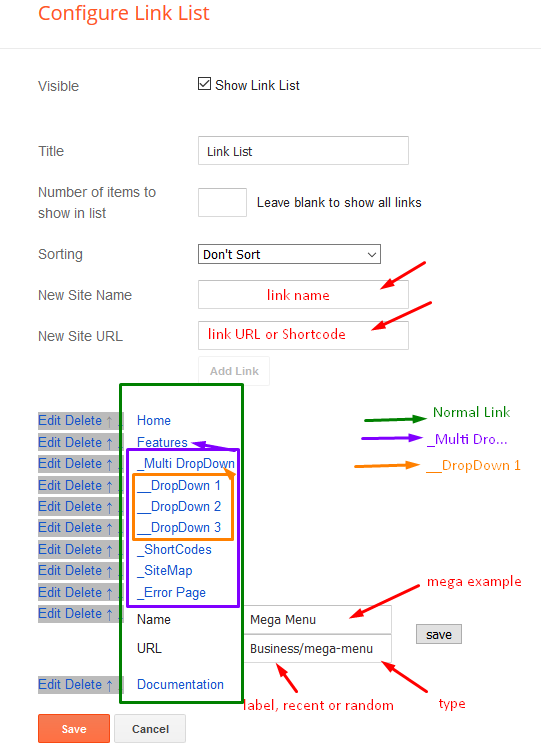
Main Menu/DropDown/Multi DropDown/Mega Menu
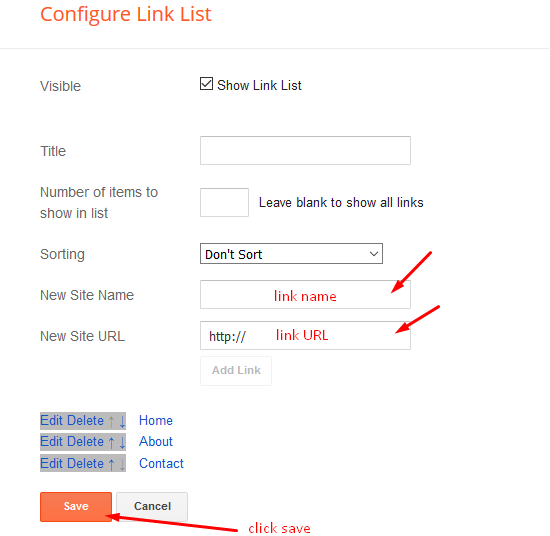
Access your blog Layout > click Edit icon on Main Menu widget.
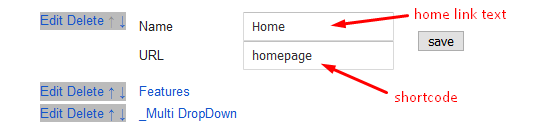
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

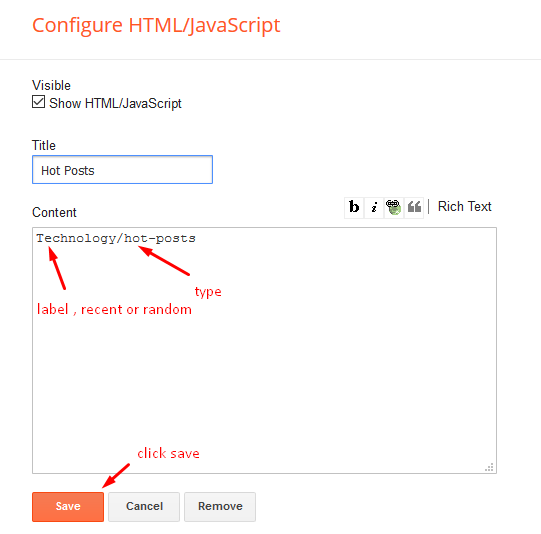
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Featured Posts 01
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 section, you must place the following names highlighted in blue below.
Types: grid-big
Shortcode: Results number/Label, recent or random/type
Example: 4/Music/grid-big

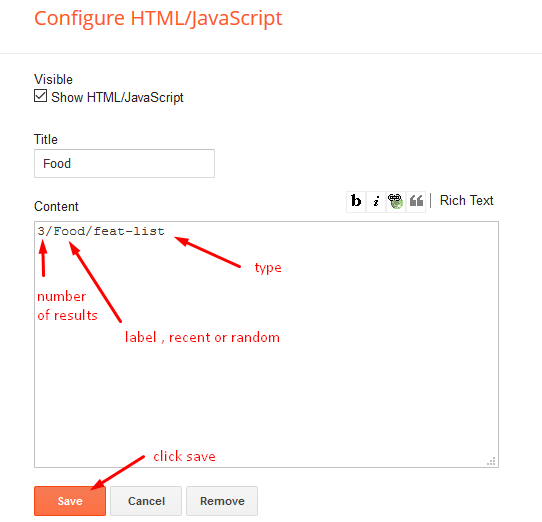
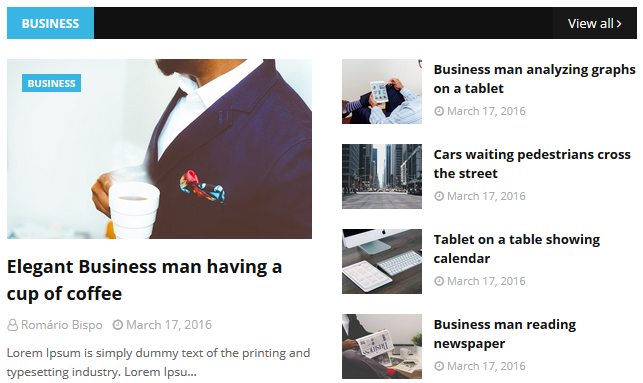
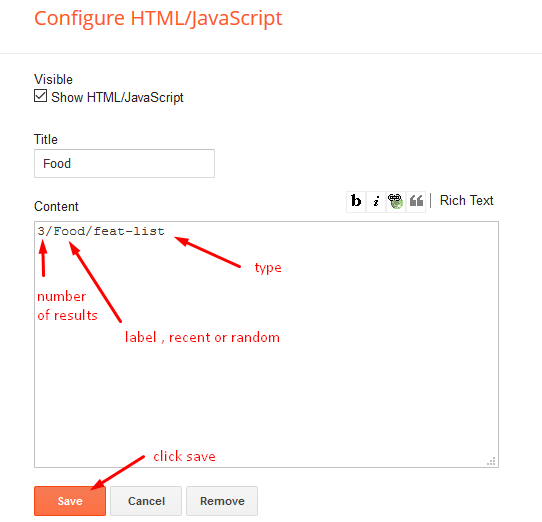
Featured Posts 02 and 03
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

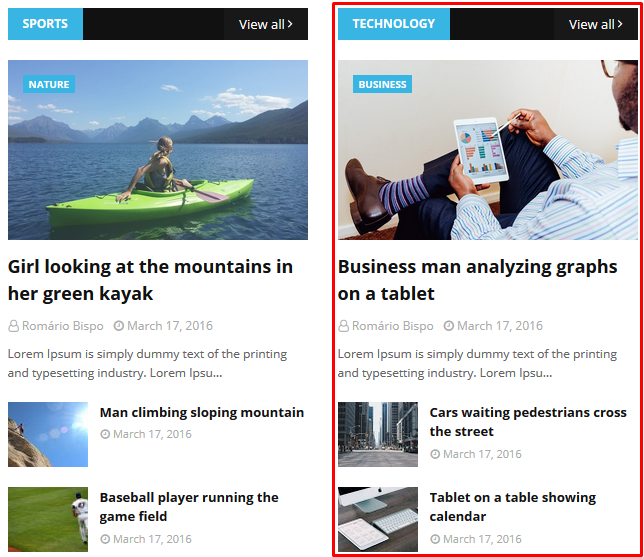
Col Left Ex: 3/Sports/col-left

Col Right Ex: 3/Technology/col-right

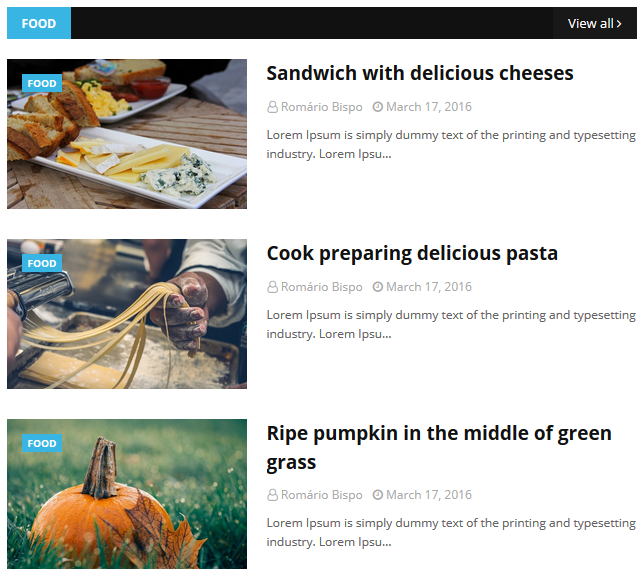
Feat List Ex: 3/Food/feat-list

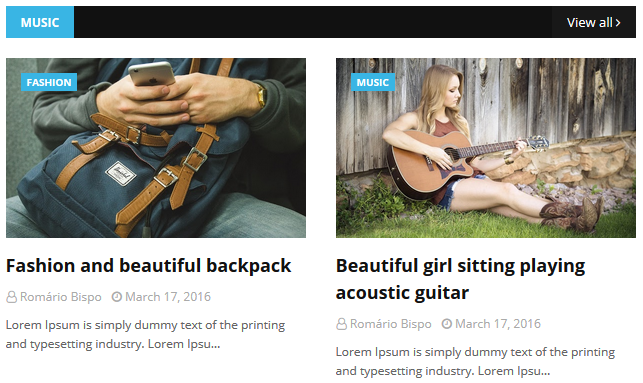
Grid Big Ex: 4/Music/grid-big

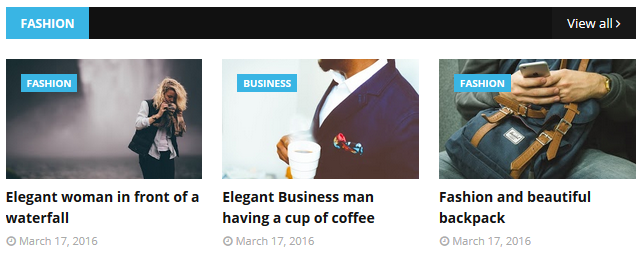
Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

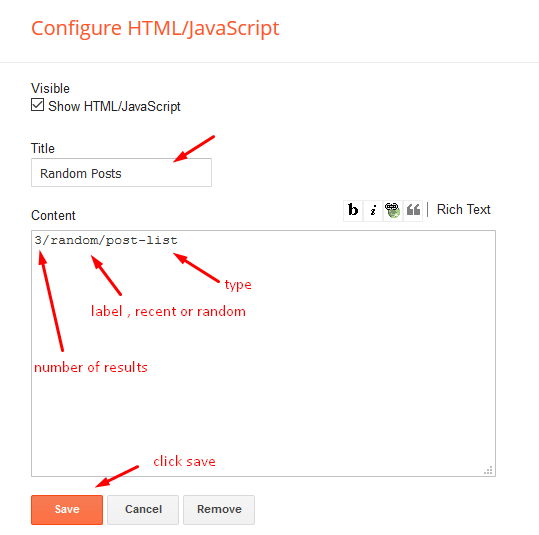
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

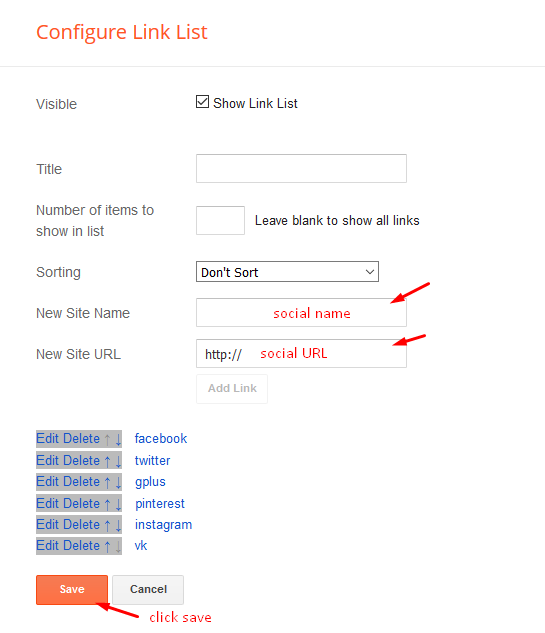
Social Widget (Sidebar)
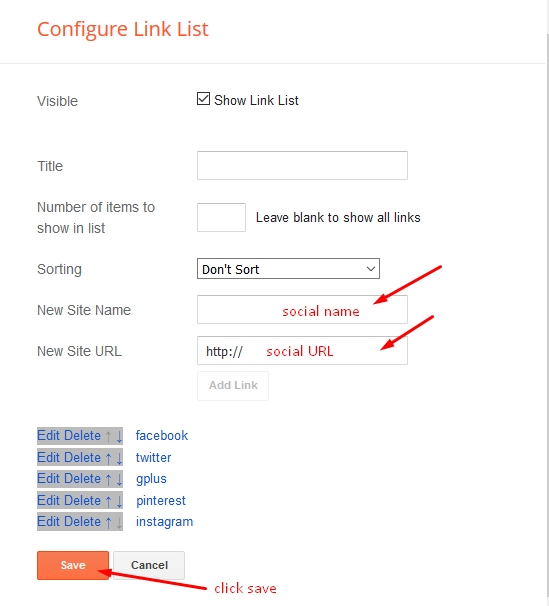
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

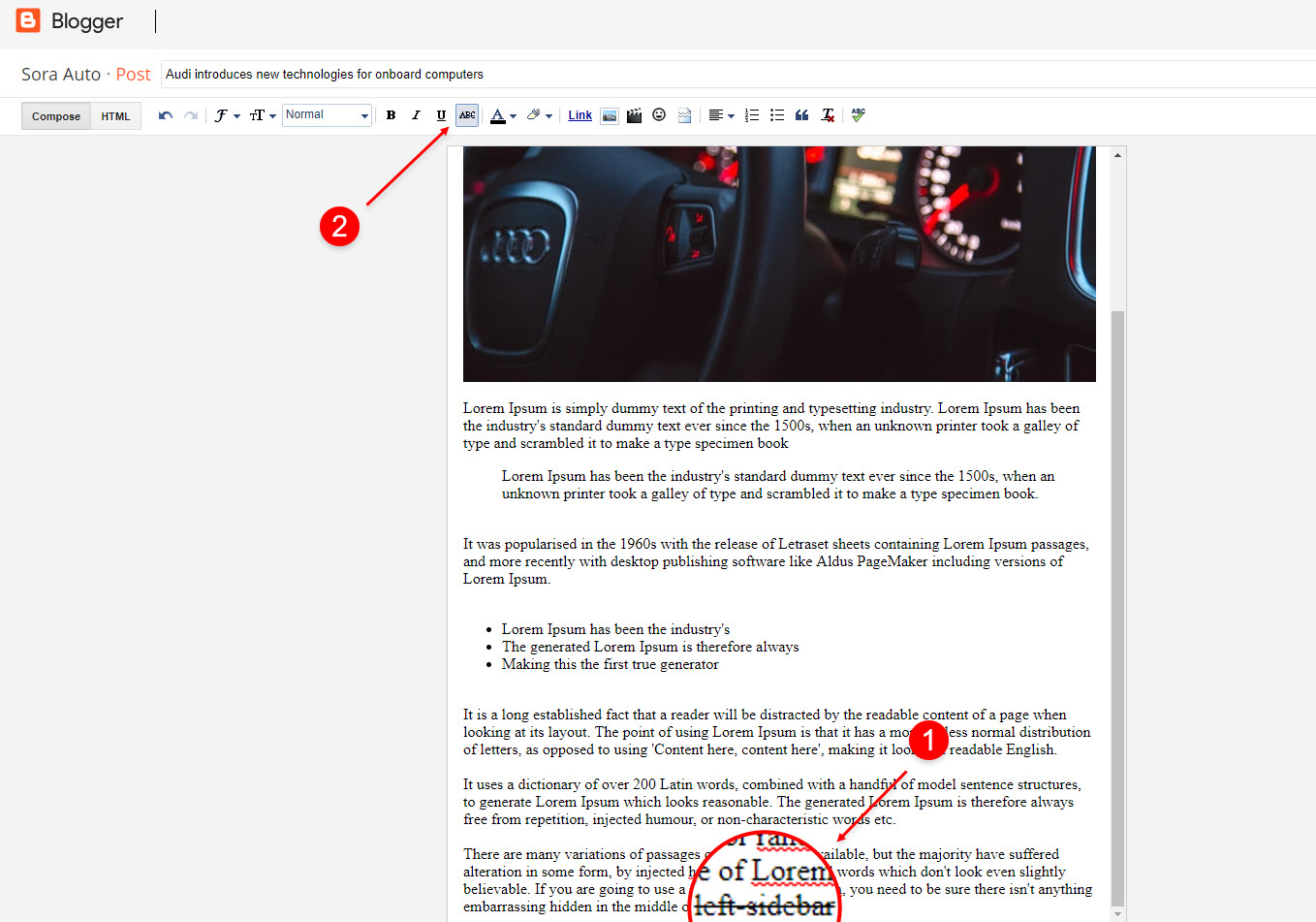
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
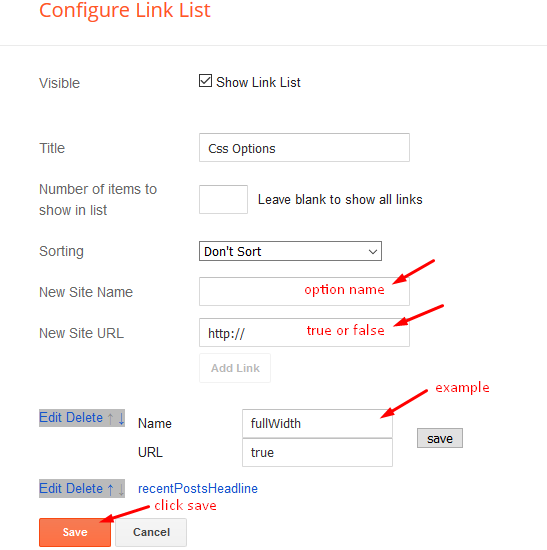
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

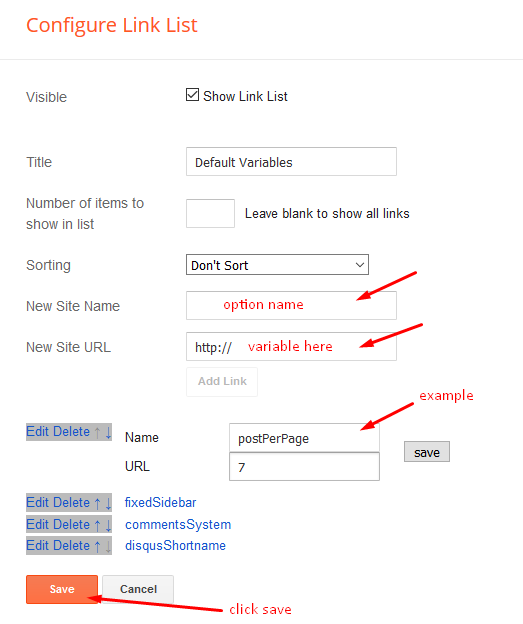
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Fixed Menu: In New Site Name add fixedMenu, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
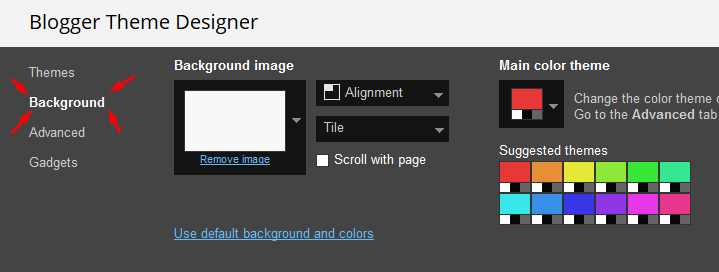
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

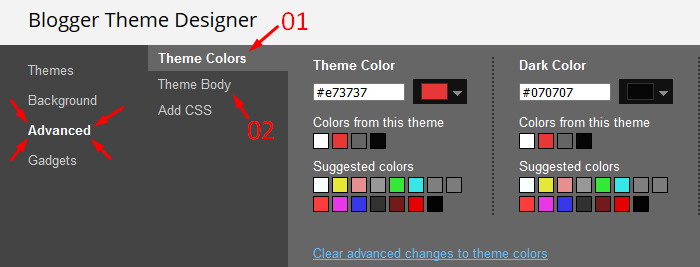
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.










0 Comments